BtoBビジネスのオンライン集客が
飛躍的に向上
Webサイトの制作から運用まで、
専門知識がなくても安心のトータルサポート!
無 料
Webサイト診断実施中!
診断内容
- サイトインデックス数チェック
- モバイルフレンドリーテスト
- 検索順位
- ページ改善案
- 表示スピードチェック
- 流入キーワード
- 検索ボリューム
- Zoomによるレポート解説
ABOUT
ATSUMARIとは
お客様のビジネスを拡大するために、Webサイトからのお問い合わせ数を増やし、成約につながるプロセスを伴走支援。
Webマーケティングの様々な手法をわかりやすい言葉でお話ししつつ、成果にこだわり、お問い合わせ率、受注率向上の仕組みづくりをサポートします。
ABOUT
PROBLEM
課題
ますます注目を集めるデジタルマーケティング。
「顧客接点の減少」「広告費の高騰」「ユーザーの広告離れ」といった問題が発生している昨今、
このようなお悩みはありませんか?
-
01
Webサイト
しっかり集客
できる場が欲しい -
02
運用
もっと成果を
上げたい -
03
コンテンツ制作
情報発信の
手が足りない -
04
MA
マーケティングを
自動化したい -
05
教育
社内の人材を
育成したい
PROBLEM
SERVICE
サービス
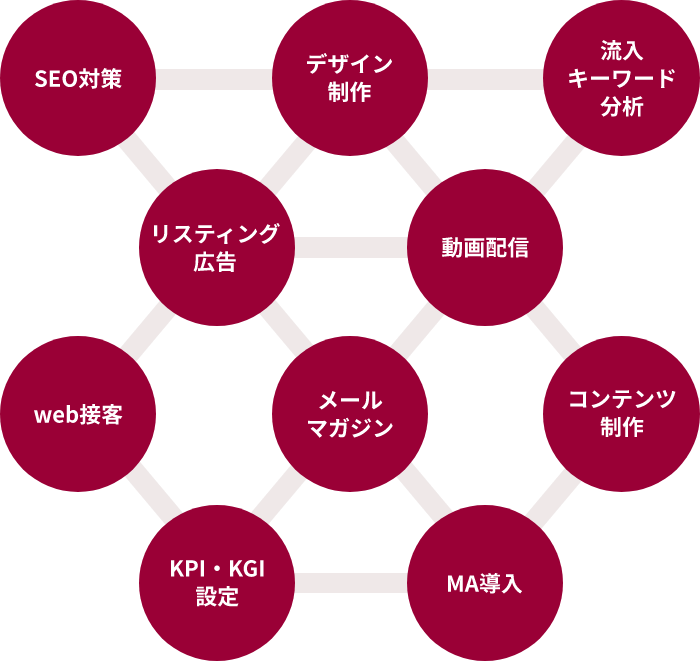
Webサイトからの見込み顧客獲得だけにとどまらず、Webコンテンツとリアルコンテンツを戦略的に紐づけして、見込み顧客獲得から成約・リピーターの育成までデジタルマーケティング活動のすべてを伴走サポートします。
課題感に即して、5つのソリューションをご用意しておりますので、お気軽にお声がけください。
01
Solution
コンサル型
Webサイト構築
サイト制作からWebマーケティングの戦略立案・実践を一気通貫で伴走サポート
Webサイト構築とWebサイトへの集客施策をセットでご提案。サイトに流入してくるひとりひとりに合った顧客体験を提供することで「企業のブランドイメージ向上」「継続的な関係構築」を実現します。
Webマーケティングの実践を見据えた戦略的なWebサイト構築で、継続的に集客できる仕組みづくりを実現します。
コンサル型
Webサイト制作
戦力的リニューアル
集客
サイト流入数増
サイト内接客
コンバージョン数増
再訪問促進
アップセル・クロスセル
課題・フェーズに合わせた施策の実践


02
Solution
デジタルマーケティングコンサル
がんばりや根性でなく、時代に合わせた営業スタイルへシフト
Webサイトの閲覧者数・お問い合わせ率・商談化率・成約率を起点とした、BtoB企業のビジネス成長を実現します。
戦略立案から各種コンテンツ制作・運用・分析・改善まで、トータルでサポート!Webマーケティング施策から成約までの導線を整理し、成果につなげます。
01
現状分析
- 過去施策の振り返り
- 課題のあぶり出し
02
戦略
- ターゲティング
- ブランドストーリー
03
プラン
- Webサイト方針
- KPI策定
04
実行
- 広告運用
- コンテンツ制作
05
振り返り
- PDCA支援
- アクセス解析

03
Solution
Webコンテンツ制作
BtoB担当者のニーズに質の高いコンテンツで対応
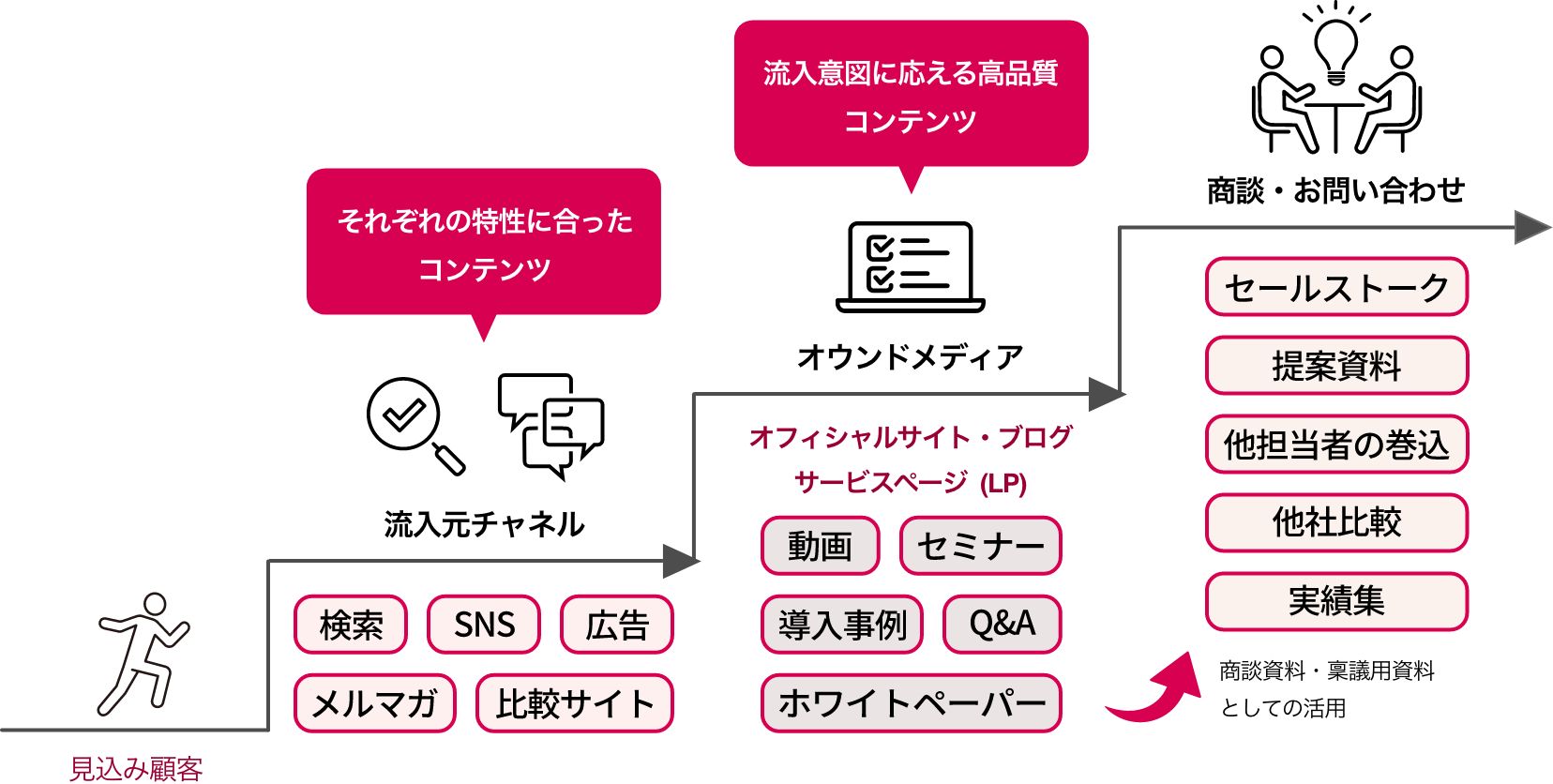
オンライン・オフラインを問わず、お客様の情報ニーズに真摯に向き合い、またメディアの特性に沿ったコンテンツ配信を継続的に行うことで、集客力・制約力の向上を狙います。様々なフェーズでお客様の気持ちに寄り添うコンテンツをご提供します。


04
Solution
MA導入・運用支援
MAを活用し、既存リードに対するアプローチを最大化

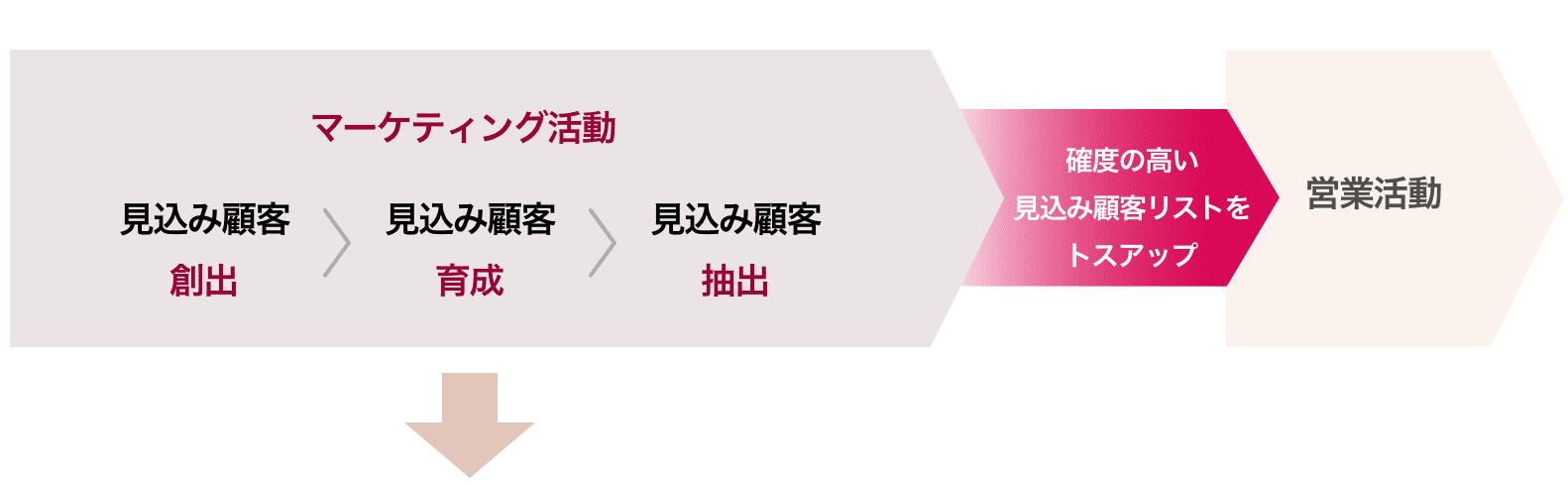
MA(マーケティングオートメーション)を活用し、見込み顧客に対して効率的・継続的にアプローチを行い、適切なタイミングでコンタクトをとることができるようになります。
MAの様々な活用法をサポートし、確度の高い見込み顧客リストを営業にトスアップできるよう伴走支援します。

マーケティング活動を自動化し、ビジネスの成長を加速!
導入支援
- 初期設定支援
- シナリオ作成支援
運用支援
- データ活用支援
- コンテンツ配信支援
体制構築支援
- 営業連携支援
- 人材育成支援
05
Solution
Webマーケター育成支援
(オンライン動画授業)
分かりやすく、続けやすく、管理しやすいWebマーケター育成支援サービス
チームで判断し、施策を実行し、結果を考察する上では、Webマーケティングの基礎知識の共有が不可欠です。当社では、10分前後の動画授業を280本以上掲載したオンライン型の育成支援サービスをご提供し、チームで取り組むマーケティング活動を支援しています。
D-Marketing Academyは、1,000社以上のコンサルティングや100名以上のメンバー育成経験を元に作成された、勝てる組織・チームを作ることを目的としたサービスです。

こんな課題をお持ちの企業様向け
- 自社でWebマーケターを育成したい。
- 通常業務に支障なく教育を受けさせたい。
- 担当者毎にカリキュラムをカスタマイズしたい。
- Web会社からのレポート内容を理解したい
育成コストを圧縮し、無理なく実践的な
Webマーケター育成を実現
- オリジナルカリキュラム
- 動画授業だから分かりやすい
- 学習サポートで学びを定着化
- 管理者の育成コスト圧縮
- 専任講師の学習フォロー
SERVICE

WORKS
導入事例
WORKS
WORK FLOW
ご契約までの流れ
ご契約に至るまでは料金は発生いたしませんので
ご安心ください。


ご契約後は、ソリューション次第になりますが、短期的な施策(ペイドメディア)であれば2~3か月、中・長期的な施策(オウンドメディア/アーンドメディア)であれば半年~1年ほどの期間で成果を測定していきます。
WORK FLOW
WHITE PAPER
お役立ち資料
WHITE PAPER
BLOG
ブログ
BLOG

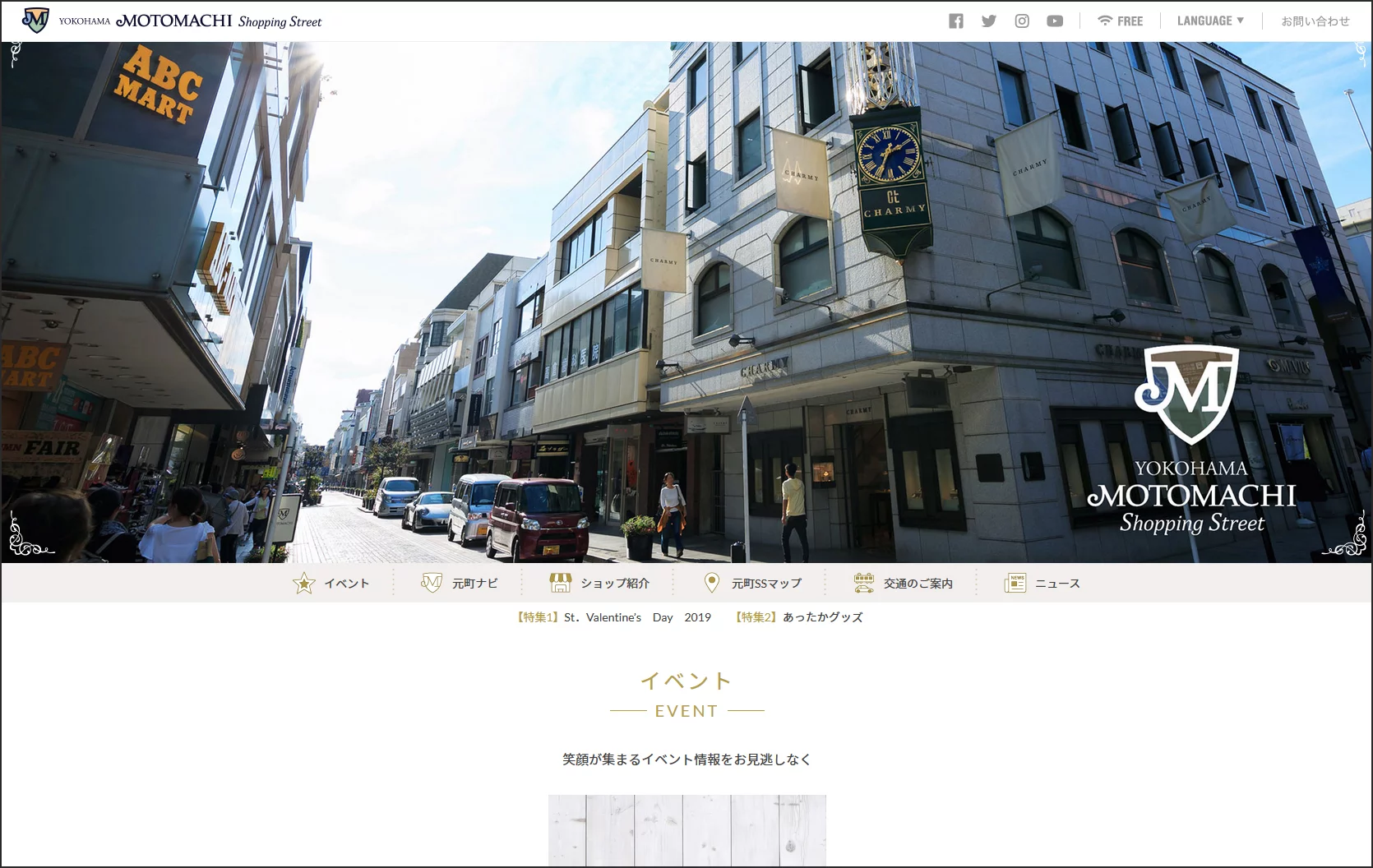
横浜を代表する商業地である元町ショッピングストリートのウェブサイトを全面リニューアルしました。
ユーザビリティ・コンテンツマーケティング両方の観点から見直しを行い、デザイン・仕様を一新しています。
株式会社ワイイーシーソリューションズ様
×

トップページのリニューアルに伴い、デザイン変更のほかにGIFアニメーションの制作も行いました。
トール株式会社様
×

1,000ページを超えるボリュームのサイトをフルリニューアル。
顧客目線で使いやすいサイトを目指し、全体のディレクションから参画しました。
多摩ケーブルネットワーク株式会社様
コンサル型Webサイト構築
×

製品紹介をパンフレット&WebにてのPRツールです。
ビジュアルの企画立案からキャッチコピーの開発も行っています。
日本スピンドル製造株式会社様
コンサル型Webサイト構築
×









